当引入Mint-ui 整体css 时

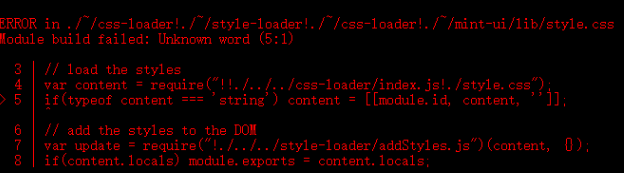
如果出现了这样的错误, 是指找不到对应的Mint-UI 的css ;需要从node_modules里寻找

解决方法是在webpack.config.js(有的项目是webpack.base.conf.js这里随项目配置而定,知道是这个东西就可以了)里配置;
{ test: /\.css$/, include: [ 'node_modules/mint/lib/' // 这里引入mint-ui 的css ], loader: 'style-loader!css-loader!less-loader'}, 注意: 确保babel es转换插件都已经安装配置完成;